Arukone: Diario di sviluppo parte 1
Come si sviluppa un videogame? E’ facile, basta farlo mangiare bene, un pò di sport, poi vengono i brufoli e si chiude nel bagno. Da quando mi sono approcciato allo schermo mi sono sempre chiesto come sarebbe stato progettare la un gioco, anche perchè un pò tutti noi Videogame Nerd siamo come gli allenatori della domenica, ne sappiamo molto più degli sviluppatori A PRESCINDERE.
Nel caso di Arukone il mio ruolo, oltre a quello di trollare Matteo e CristoFell, è purtroppo e per fortuna curarmi della direzione artistica del titolo. Mentre i miei compari si occupano rispettivamente di programmazione e game design io gli metto i bastoni tra le ruote facendogli 3000 versioni diverse dello stesso sfondo.
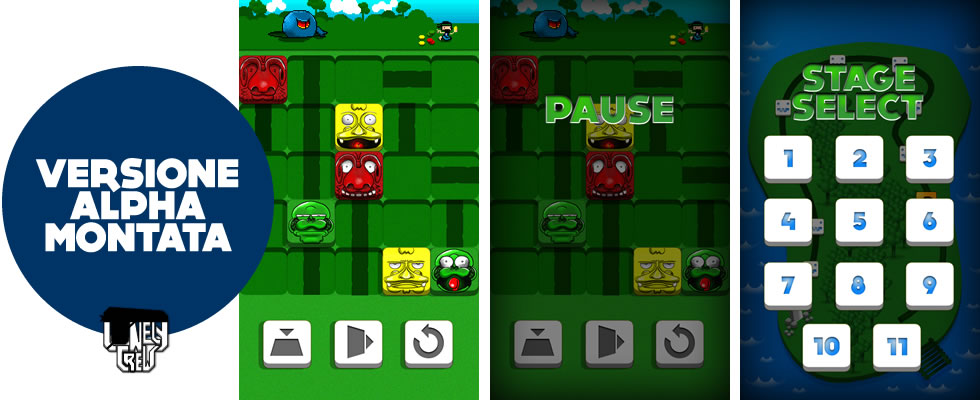
Arukone è il primo gioco che facciamo insieme e servirà come banco di prova per i futuri progetti. Inauguro quindi questo primo diario di sviluppo con la versione Alpha che abbiamo presentato al Codemotion. Non so ancora come si sviluppa un videogame, ma perlomeno comincio a comprendere cosa significa farne la grafica!
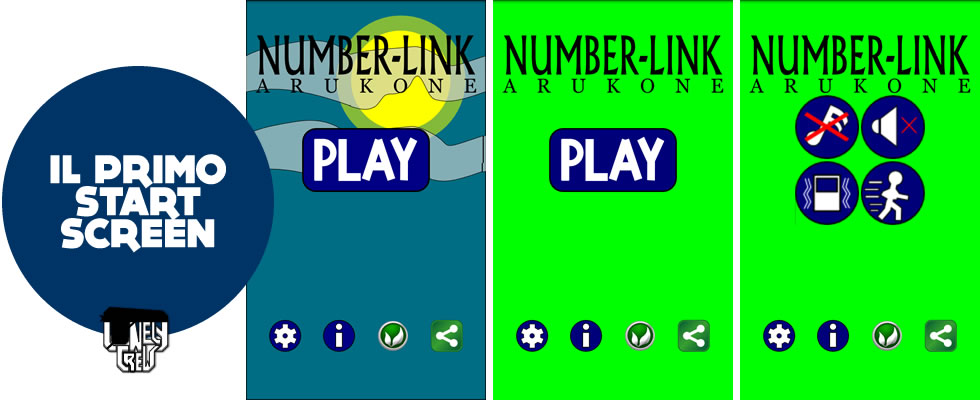
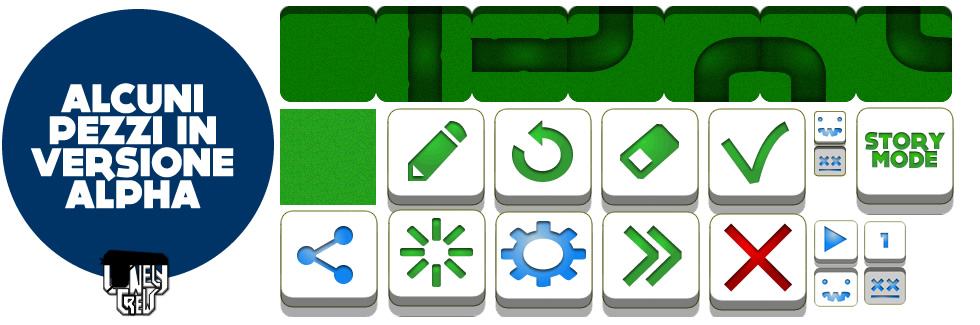
La Start Page
Quella che vedete qui sopra è Arukone in versione giocabile come l’aveva progettata Matteo, tutto solo soletto. La start page aveva bisogno di una leggerissima ritoccatina e, più che altro, ci serviva uno stile grafico da seguire per dare vita anche alla storia del gioco, per ora inesistente se non in qualche bozza sparsa (di cui vi parleremo in altre occasioni).

La prima cosa che mi è venuta in mente è che, nonostante noi stiamo sviluppando il gioco per Android ad una risoluzione di 480*800 dobbiamo comunque tenerci pronti per i tablet ed i nuovi telefonini, quindi invece di partire dalla risoluzione natia sono passato direttamente a fare un disegno di 1920×3200. Crepi l’avarizia! Questa volta ho cambiato leggermente stile rispetto a Beavers, andando a pennellare direttamente sui colori, fregandomene dei bordi. La base ovviamente è fatta a matita!

Tutti i vari pezzi della start page sono divisi per livelli, visto che Matteo ha aggiunto un ottimo effetto di Parallasse con cui Christopher si diverte, molto più che con il gioco vero e proprio a volte. Potrebbe starci delle ore a fare oscillare il telefono.
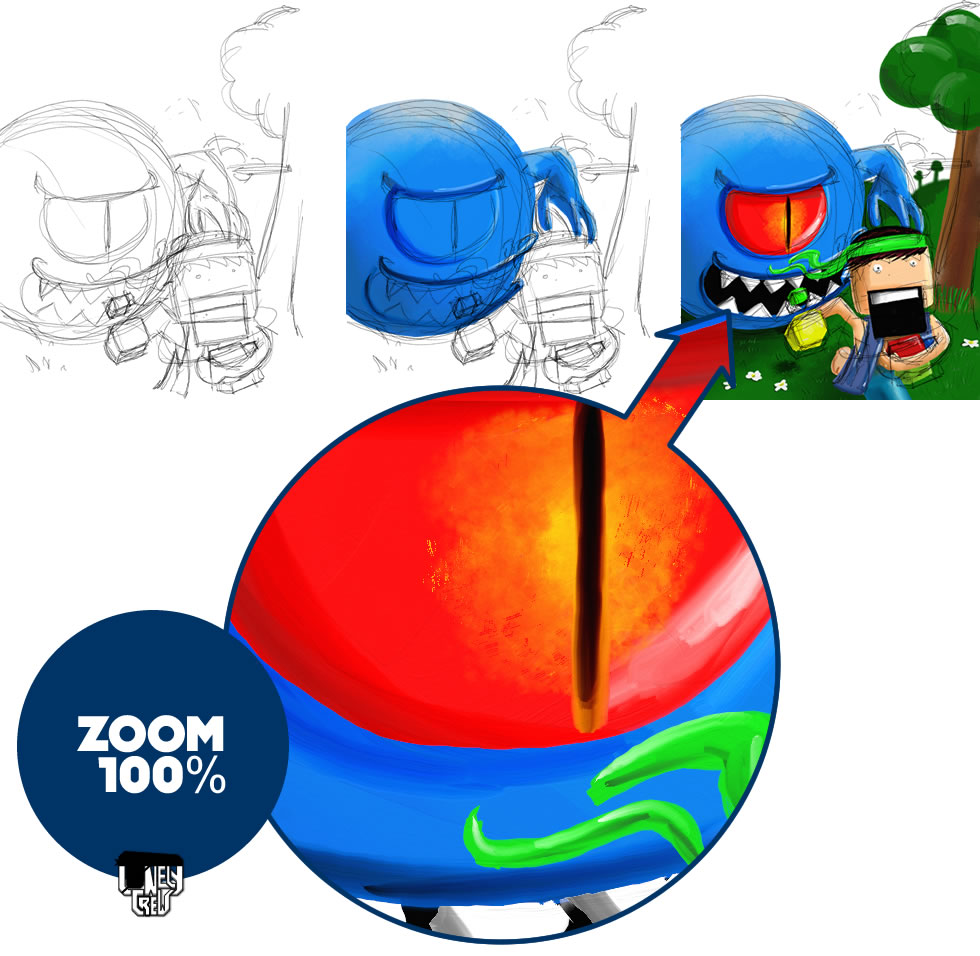
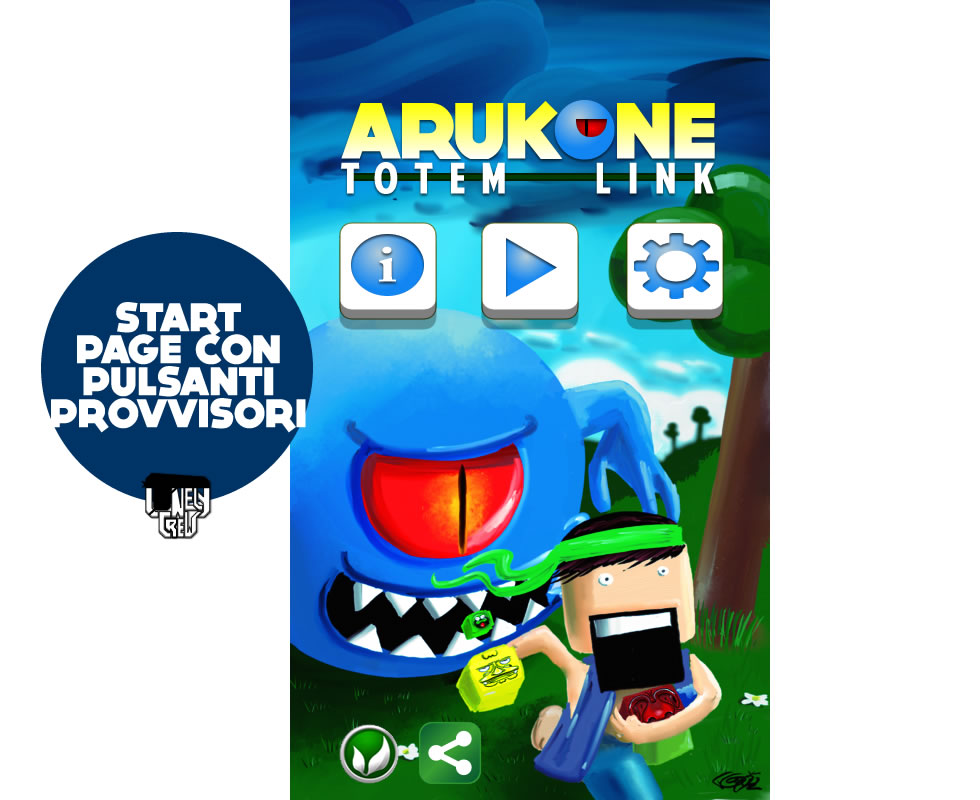
Comunque sia la versione finale con tanto di logo (abbozzatissimo, ma ormai ci siamo affezionati).

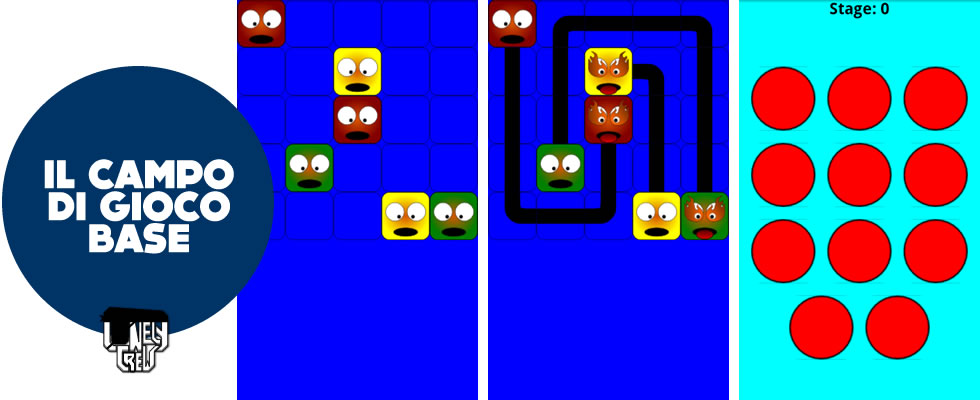
Un puzzle nel puzzle
Il primo approccio con gli sprite l’ho avuto in tenera età, quindi non mi spaventa(va) per niente dover realizzare diverse tile (immagini ripetute che creano animazioni, sfondi ecc) che fossero in linea con quanto l’incipit della intro comunicava. Ovviamente, per iniziare, ecco la versione base del buon Matteo:

Bisognava disegnare tutti i pezzi della grafica, quindi pulsanti, sfondi, i totem… quindi, avendo in tutto pochi giorni a disposizione mi sono messo al lavoro per fare più sprite possibile!

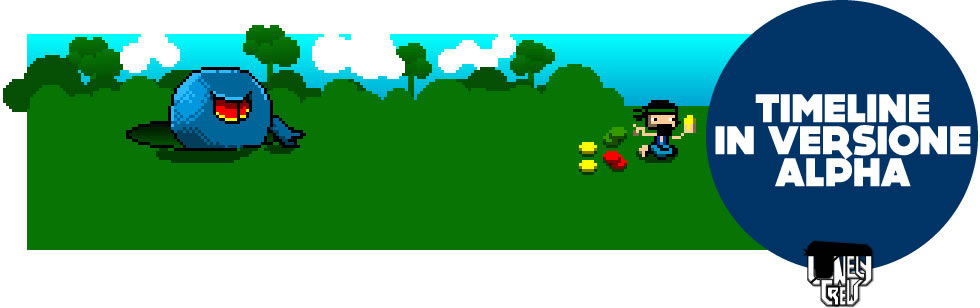
Il gioco aveva bisogno di una timeline, cioè qualcosa che scandisse il tempo durante la partita. Ispirandomi al grandissimo Book of Thoth ho pensato che il modo migliore fosse inserire una scena in forte contrasto, cioè in pixelart, che rendesse il gioco meno statico. In pratica il Mostro non deve mangiare il giocatore.

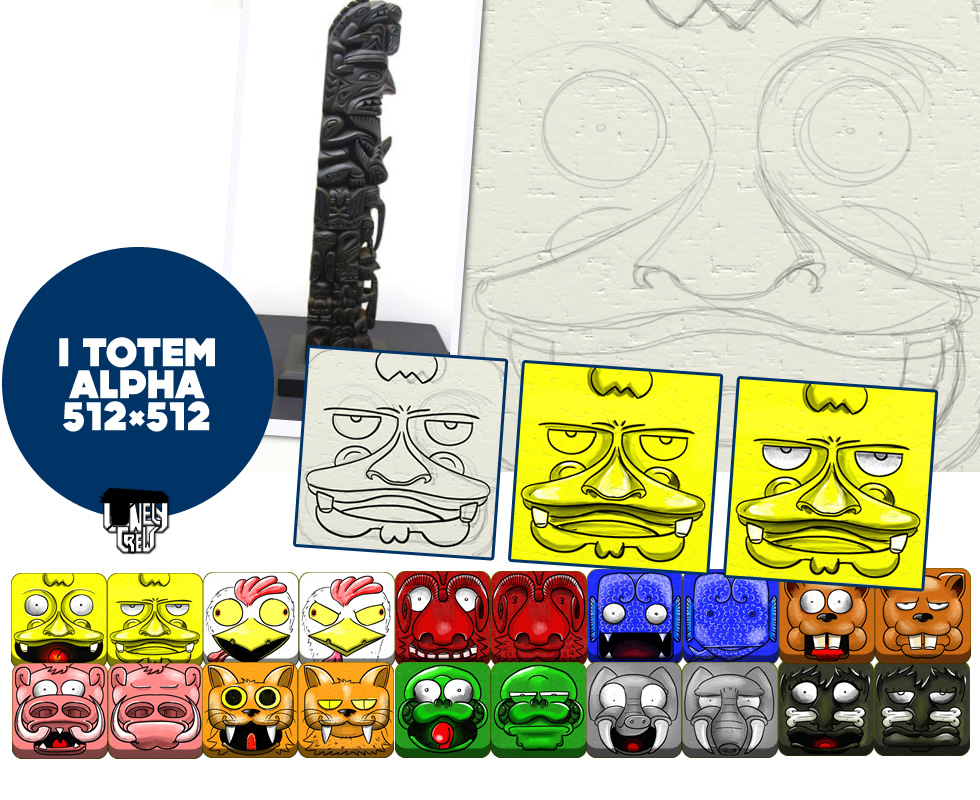
Mancavano i Totem. Che poi in questa versione tanto totem non sembravano, ma qualcosa dovevamo pur metterci. Decidemmo quindi 10 colori base e nel giro di un paio di giorni ho tirato fuori i seguenti disegni con annessi sprite. 512/512 Pixel ognuno!

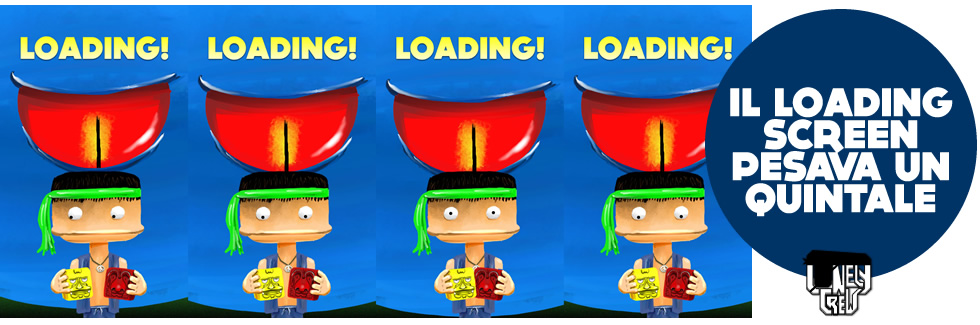
Ed avevamo anche bisogno di un Loading Screen, quindi sotto con un altro disegno!

Inserendo anche una mappa ed altri elementi base, Shakerando tutto su Dropbox, Matteo ha tirato fuori la versione alpha del gioco, che abbiamo potuto presentare al Codemotion in versione giocabile!

Voltete sapere quale è la cosa più bella di tutto questo? Intro a parte tutto il lavoro grafico fatto fino ad ora va buttato. E’ un prototipo, quindi serve solo a capire se il gioco funziona e come il giocatore reagisce, quindi era da mettere in preventivo. Non a caso ora la facciata di Arukone è totalmente differente, e non vedo l’ora di farvela vedere!






Voglio vedere quanto è cambiato da quando mel’hai mostrato (il gioco)!
Rispetto e fiducia (e pure comprensione e solidarietà per il lavoro “buttato”) incondizionati.
E non vedo l’ora di vedere com’è ora.
Come dico sempre in questi casi: non bravo… BRAVONE!
Mi correggo, BRAVONI!
Questi posts accompagnati da tutta questa grafica mi piacciono un casino. Ragazzi, congrats per il gioco e buon lavoro :)
Bravissimo Marco! Grande stima per te!
Congratulazioni, bravissimi davvero! :)
bellissimo!!!