Boo-Chi Postmortem

[HTML1]
La global game jam di quest’anno il tema era “waves”. Come siamo arrivati da “waves” a “facciamo un gioco con due ninja invisibili che colpiscono un gong?” La risposta?
Non lo so
Marco:
ho un problema grosso assai: non ricordo da dove minchia è uscito il concept. Io parlavo di maiali, christopher parlava di guardare le persone, michele parlava di un gioco mobile e matteo di scorregge… più o meno.
Matteo:
è andata esattamente così! Ad un certo punto c’erano le Divinità Maia di mezzo…
(il gioco si doveva chiamare Maya-Lee) ed i personaggi erano il porco col maglione (il Magliale[a][b]) ed il porco con un triangolo in testa (il dio porco) ma Michele, che i primi due giorni, si sa, fa tutto il tipino preciso aveva detto “niente blasfemia”. Poi il terzo lo trovi che simula sesso con i cellulari degli altri partecipanti, ma questa è una cosa che adesso non c’azzecca.
Christopher:
Credo che il gameplay venisse fuori dal mio aver menzionato Karma di Arvi Teikari – oppure il contrario, quando è uscito fuori ho detto “ah ua tipo Karma di Arvi Teikari”
Michele:
Nel mezzo c’era anche chubecca ad un certo punto
Marco:
E’ vero. Era diventato qualcosa con Star Wars! Si chiamava Sith Sith!
Marco:
Matteo, la cosa del pavimento che si rompe come ti è venuta in mente?
Matteo:
Boh, quando ho visto la struttura a blocchi mi è venuto spontaneo, l’ispirazione principale penso venga dalla generazione del livello di Bastion.
(Matteo è rimasto zitto per ore e se n’è uscito con questa feature che, alla fine, è uno degli elementi chiave del gioco e non solo, una delle cose che fa più scena di tutta la grafica!)
Marco:
Michele quanta difficoltà avete avuto nello sviluppare in 3d la prima volta?
Michele:
All’inizio confesso che ero un po’ dubbioso proprio perché non ero sicuro dei problemi che avremmo potuto riscontrare, poi la scelta di ancorare le logiche a soli 2 assi dell’ambiente 3d ci ha semplificato la vita eliminando molte delle possibili difficoltà.
Lavorando in questo modo siamo riusciti a dare vita ad un progetto esteticamente molto curato dal bell’impatto visivo, senza impazzire nella costruzione delle logiche.
Magari in futuro aggiungeremo al ninja l’abilità di saltare!
Marco:
IL MAIALE PRIMA!
Marco:
Christopher come ti sei trovato a fare da supporto per la grafica, luci, e puorci che “si torciono” (si dimenano in italiano! ndTMO)?
Christopher:
Personalmente mi sono divertito perché ho decisamente lavorato di più rispetto alle altre volte. La quantità di cose da fare era maggiore e quindi suddividerci i compiti è stato provvidenziale: Soprattutto, abbiamo lavorato in sintonia senza dire a nessuno cosa doveva fare. Insomma ci siamo fidati, ed è andata bene.
Marco:
si ma alla fine… chi minchia l’ha inventato questo gameplay, si può sapere?!
Ancora cubi

Gli ormai tradizionali biscotti della Jam fatti da Chiara. Senza di loro non si cominciano i lavori!
Come sapete io ho una certa fissazione ultimamente :V
Matteo, Michele e Christopher non avevano mai lavorato con Unity in ambiente 3D. A dirla tutta Matteo erano esattamente 2 anni che non apriva proprio Unity quindi serviva qualcosa di semplice e che permettesse calcoli matematici simili a quelli fatti per home e.m.m.e.r.d. ovvero delle tile.
Forte dell’esperienza di Edge Guardian sapevo che usare cubi era la cosa migliore.
Una volta fatto il cubo base (sbagliando, non avendolo fatto a dimensione 1, infatti i ragazzi hanno dovuto scalare tutto in unity usando come dimensioni 0.5) usando un semplice Bevel di Blender ho cominciato a creare tutta la grafica con quelle dimensioni.

La semplificazione delle forme e l’unità di bevel sempre uguale ha permesso di creare le smussature del muro ad esempio: è sempre lo stesso cubo con l’estrusione modificata delle assi.
Le forme sono state poi cambiate con il modificatore “decimate” in modo da avere non solo meno poligoni ma anche uno stile più “da muro” insomma, meno arrotondato.

Il pavimento di gioco è sempre lo stesso cubo, che ho “rotto” usando le proprietà di cell fracture di blender, viene poi girato ad ogni spawn creando un pavimento irregolare. Ovviamente ci sono dei tweak al modello, la semplificazione dei vertici presenti e l’oramai fido bevel sui bordi.




In pratica, come mi hanno detto i ragazzi seduti dietro di me: “oh Giammetti stà a fà Minecraft”. Uguale, ma coi bevel e con un sacco di poligoni inutili!
La vera differenza è che al contrario di minecraft è tutto modellato, non ci sarebbero state texture.
Anche perchè il texture mapping mi avrebbe portato via un sacco di lavoro ed io avevo in mente di fare una cosa molto “nintendosa” visto che negli ultimi giorni mi sono studiato le forme di super mario 3D land e 3D world come se fosse un porno.
Il maiale abbandonato
Il maiale è stato il secondo elemento che ho creato dopo il cubo. Anche e sopratutto perchè Michele non voleva assolutamente che lo disegnassi :V
Ho quindi preso il cubo principale e gli ho aggiunto “i pezzi” togliendo i poligoni alle sezioni che avrebbero dato problemi di Z-fighting, come la parte interna delle orecchie, la parte del naso che compenetrava nella “faccia” dove ho anche piazzato le sfere e le semisfere che componevano gli occhi. La coda è un cubo semplice modellato usando lo Skin Modifier (che tornerà più avanti).

Il maiale, nel gameplay, era come un pezzo di muro: quando il ninja invisibile passava davanti al maiale, il porco, spaventandosi, doveva andare a piazzarsi (scorreggiando a bestia) in un altra parte della mappa. Facendo scoprire non solo il ninja ma andando a dare fastidio anche all’altro giocatore. Purtroppo non siamo riusciti ad implementarlo per bene per colpa di alcuni bug, quindi è rimasto fuori: ecco perchè lo trovate nella schermata dei credits, da solo, abbandonato nelle onde (waves, appunto) che si lamenta.
Aneddoto simpatico: il maiale dei credits si muove grazie ad un algoritmo che abbiamo copiato a random da GitHub (l’unico che ha funzionato a primo colpo) e non riuscivamo assolutamente a farlo camminare dritto. Abbiamo deciso di lasciarlo steso sul lato che tanto faceva ridere comunque :V
Il mondo fuori e dentro al gioco
La prototipazione del gioco stesso è andata avanti dopo che la direttiva “cubo” è stata resa unanime e gli ostacoli per i ninja decisi, cioè erba, acqua e maiale (che è stato tolto da MICHELE vorrei ricordarlo!)


Michele, Matteo e Christopher hanno lavorato su una mappa bidimensionale con dei cubi 3d semplicemente colorati in modo diverso in base all’ostacolo. una volta che le interazioni (passaggio dei personaggi, gong che suona, maiale che scappa) sono diventate funzionanti si è passati ad una versione basata sulle mesh che avevo creato fino a quel momento (i personaggi ancora non avevano una forma)
Christopher ed io abbiamo quindi deciso i colori dei vari oggetti (oddio, lui, io dicevo “un rosso” e “una specie di giallo”) poi mi sono distratto un attimo e quando sono tornato ho trovato che erano state aggiunte 12 luci con ombre dinamiche e 6 effetti particellari con le foglie che cadono… forse bisognava sfoltire un attimo! :V
Christopher:
Infatti è stato utilissimo pure per imparare un sacco di cose su come Unity (e in generale un motore 3D) gestisce luci ed ombre.
Ad esempio io ero convinto (su nessuna base scientifica) che le Hard Shadows fossero più “dispendiose” in termini di risorse, invece è esattemente il contrario
Ah e poi abbiamo spesso citato:

Un gioco completamente in flat shading ma con un sacco di poligoni e colori deve necessariamente giocare sulle luci e sulle ombre per avere una faccia meno piatta, ma anche in questo caso, Edge Guardian (e Maurizio) mi hanno insegnato che anche solo le luci senza la proiezione delle ombre ed una singola luce ambientale possono fare la differenza.
Abbattere l’utilizzo delle ombre di TUTTE le luci presenti ed utilizzando infatti solo la luce del sole abbiamo non solo aumentato le performance ma anche dato una faccia più uniforme a tutta la grafica del gioco.
I particellari delle foglie sono stati ovviamente segati tutti tranne uno, che fa il suo dovere. Solo che non riuscendo a far sparire le foglie (non chiedetemi perchè, a casa ci riuscivamo TUTTI a fare una cosa del genere) abbiamo deciso di tenerle che vanno rimpicciolendosi col tempo. “Non se ne accorgerà nessuno”, nessuno se n’è accorto.
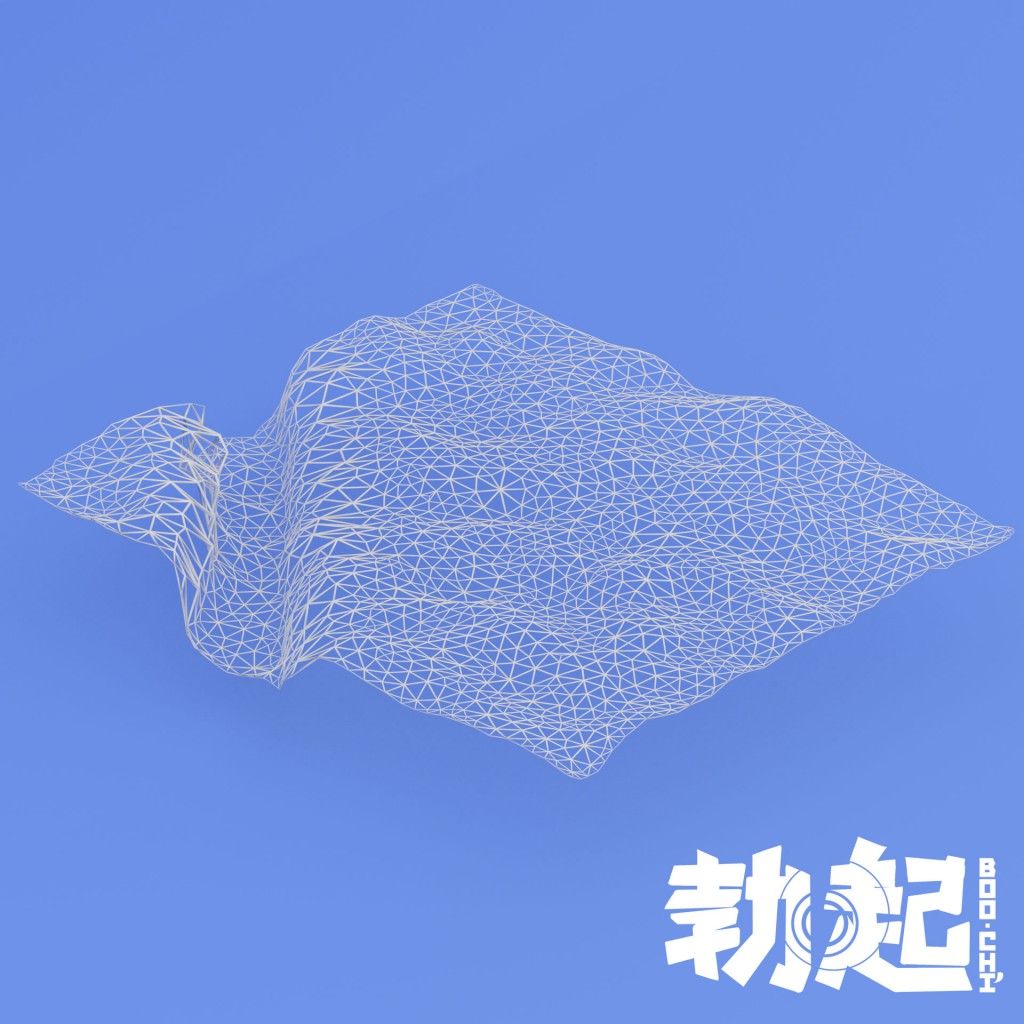
Altra cosa da fare per dare senso al livello era creare uno “sfondo” quindi, sempre con Christopher, abbiamo messo in piedi il “giardino” dove ha sede il tempio: un terreno irregolare dove sono state piazzate le due mesh, l’albero ed i cespugli, copiandoli, girandoli ed incollandoli in varie posizioni.

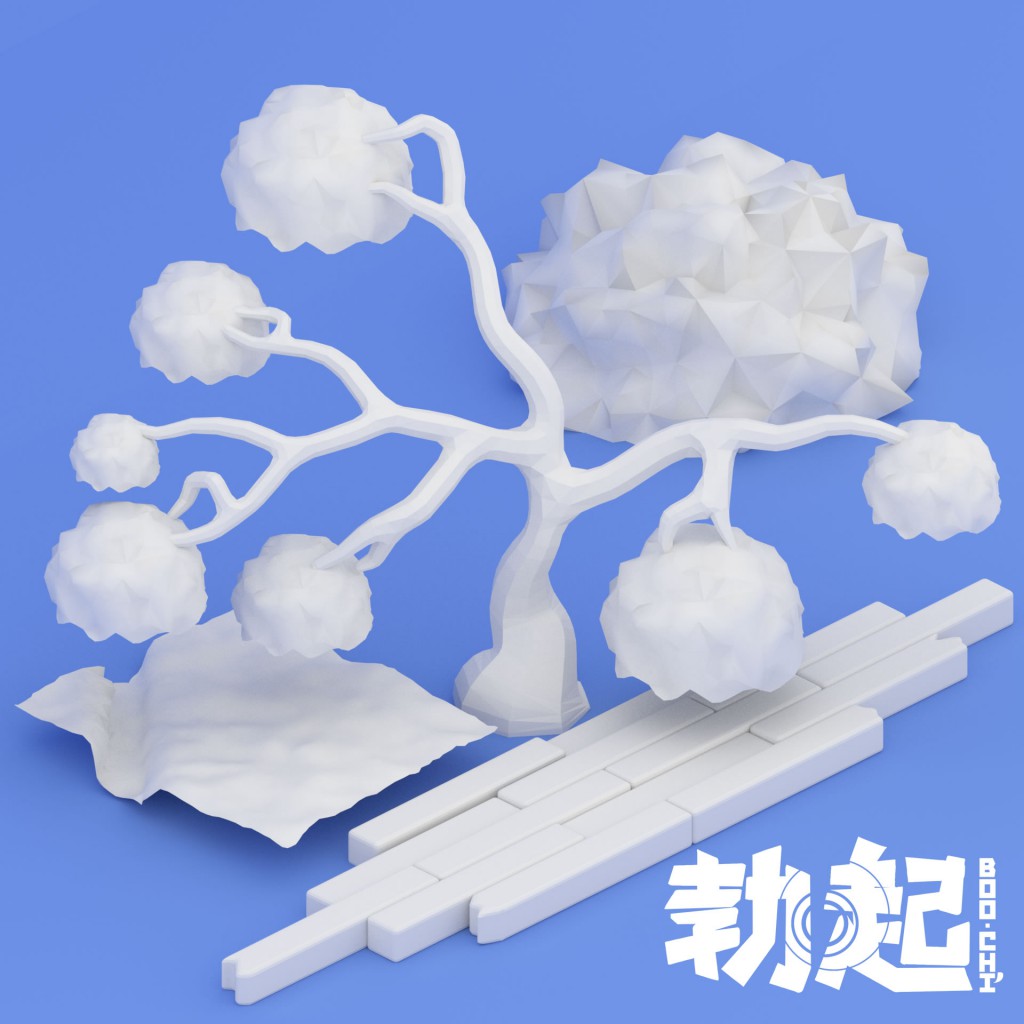
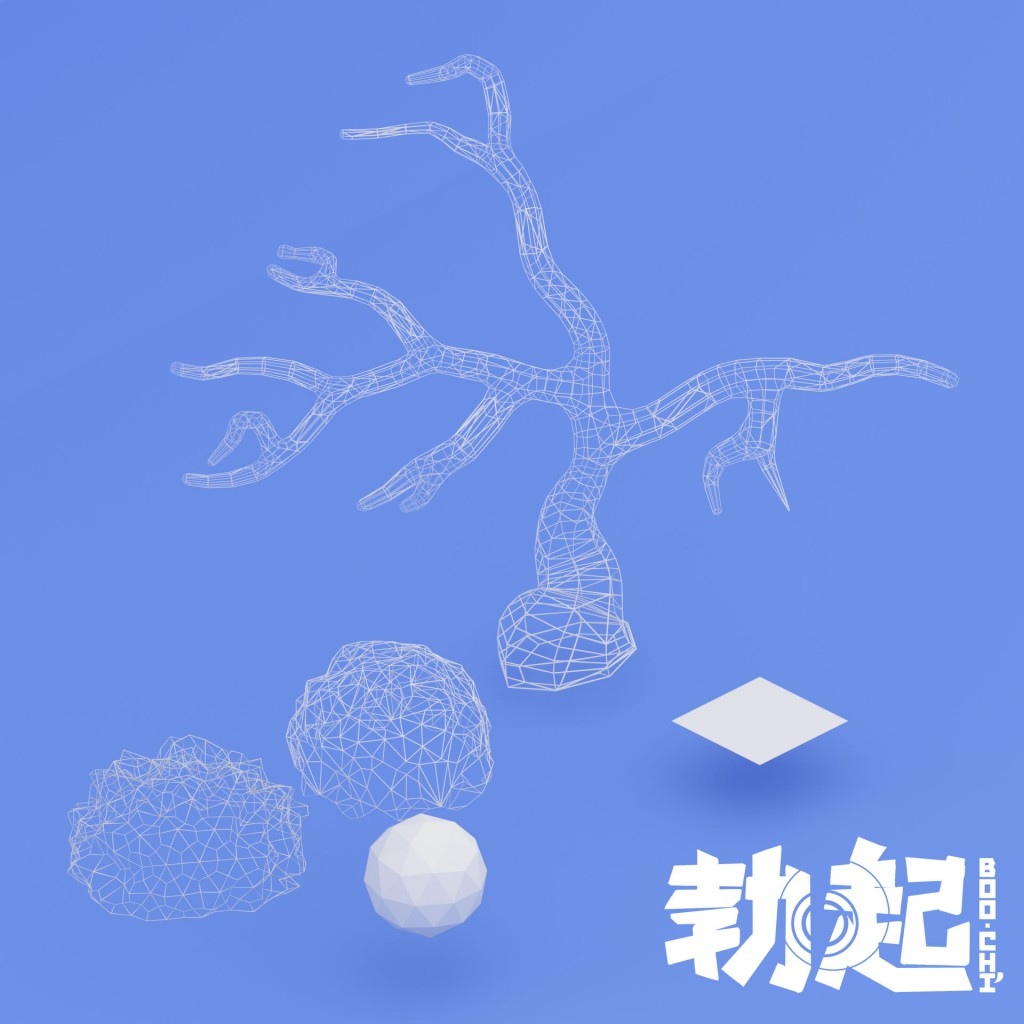
L’albero
È un piano con applicato su uno Skin Modifier, modellato con le estrusioni e rimpicciolendo le parti finali dei rami. Le “foglie” altro non sono che dei decaedri tagliati nella parte inferiore in modo alternato. Ho applicato il displacement subito dopo il subdivision modifier.

Il ruscello è stato creato in un secondo momento, quando Luca ha deciso di inserire anche l’effetto dell’acqua nella musica di start del gioco.
Culo ha voluto (non so come definirlo) che abbiamo inserito il ruscello nella posizione adatta a farlo sembrare una cascata quando si piega la telecamera all’inizio del gioco (feature inserita a 10 minuti dalla consegna)
Infatti sì, qui è successo a me l’effetto “mi distraggo un attimo e mi trovo una cosa che prima non c’era” (con risultati nettamente migliori, ovviamente)
dove abbiamo messo il particellare del maiale che scappa (del maiale non si butta via niente :V ) al posto degli zampilli. Fa scena e funziona. L’acqua è lo shader standard di Unity.

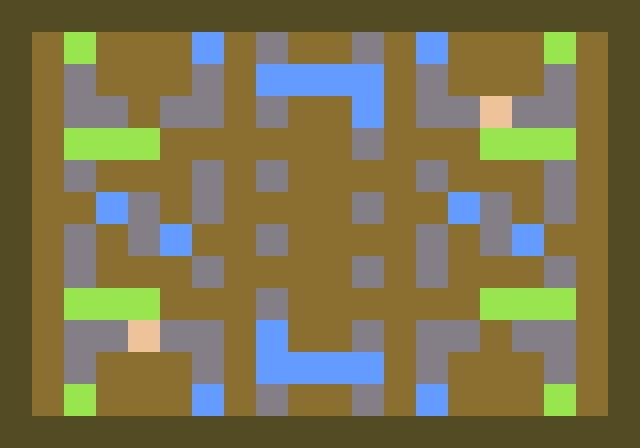
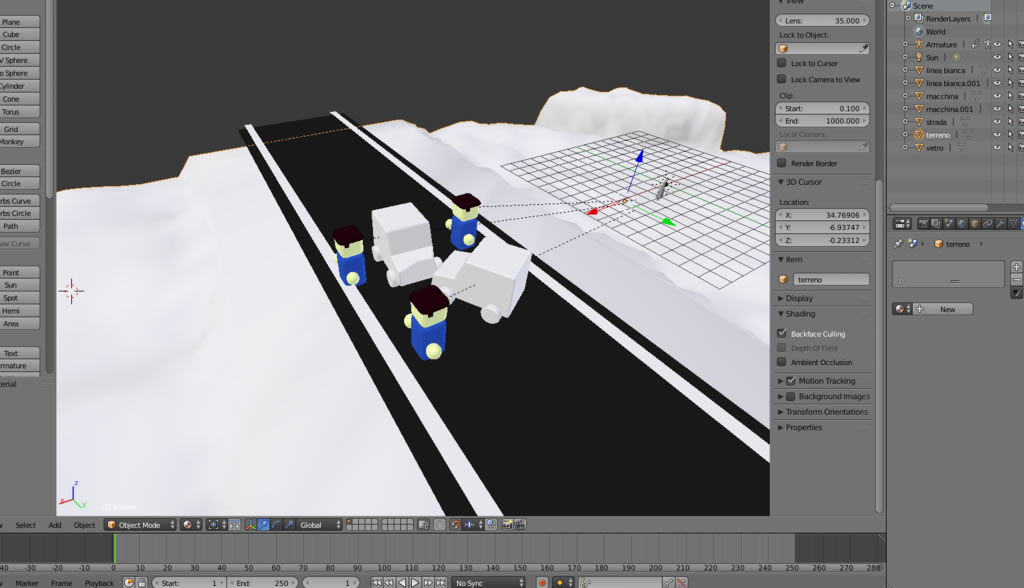
Tile da 8×8, sezioni da 48×48, dimensioni del campo di gioco 144×96. La tile color carne serviva ad indicare la posizione del maiale.Questo era il design originale del livello. Mi piaceva l’idea di rendere di fatto “impossibile” non dare almeno un segnale dei propri spostamenti all’altro giocatore, concentrando ai bordi del livello gli elementi che rivelano la tua posizione. Al centro ci sarebbero state “le mazzate”Da questa mappa poi Michele ha tratto quelle che adesso sono le sezioni del campo di gioco che si scompongono e ricompongono.
Quando ho dato a Michele il prototipo del mio livello, tarato per essere simmetrico, lui mi ha fatto capire che intendeva fare invece una cosa tutt’altro che statica.
Per fortuna ho avuto la lungimiranza di evitare di piazzare muri negli angoli del livello stesso, aiutando così, inconsapevolmente, ad evitare la creazione di vicoli ciechi nella versione proposta da Michele

I particellari
Mentre i ragazzi erano impegnati a far funzionare il gioco abbiamo pensato di portarci avanti col lavoro e creare i vari particellari che servivano allo scopo del gioco. Cercando tra le librerie gratuite di Unity ne abbiamo individuata una gratuita sullo Unity Store che abbiamo modificato cambiando tempo di spawn delle particelle, mesh, grandezze, posizione, ritmo, tempo e… Che cacchio l’abbiamo scaricate a fare non si è capito visto che le abbiamo modificate quasi tutte come se fossero fatte da zero.
Però avevamo tutti i particellari funzionanti e disponibili. Tweakati poi al volo mentre Matteo e Michele facevano la versione feature complete.
I particellari con il punto interrogativo e la Z del maestro che dorme sono realizzati usando delle mesh create apposta.
BOO-CHI / LeafThermicCrew #GGJ2017 #GGJRoma #BooChi pic.twitter.com/yGiOHv8Jua
— Christopher Sacchi (@LostTrainDude) 21 gennaio 2017
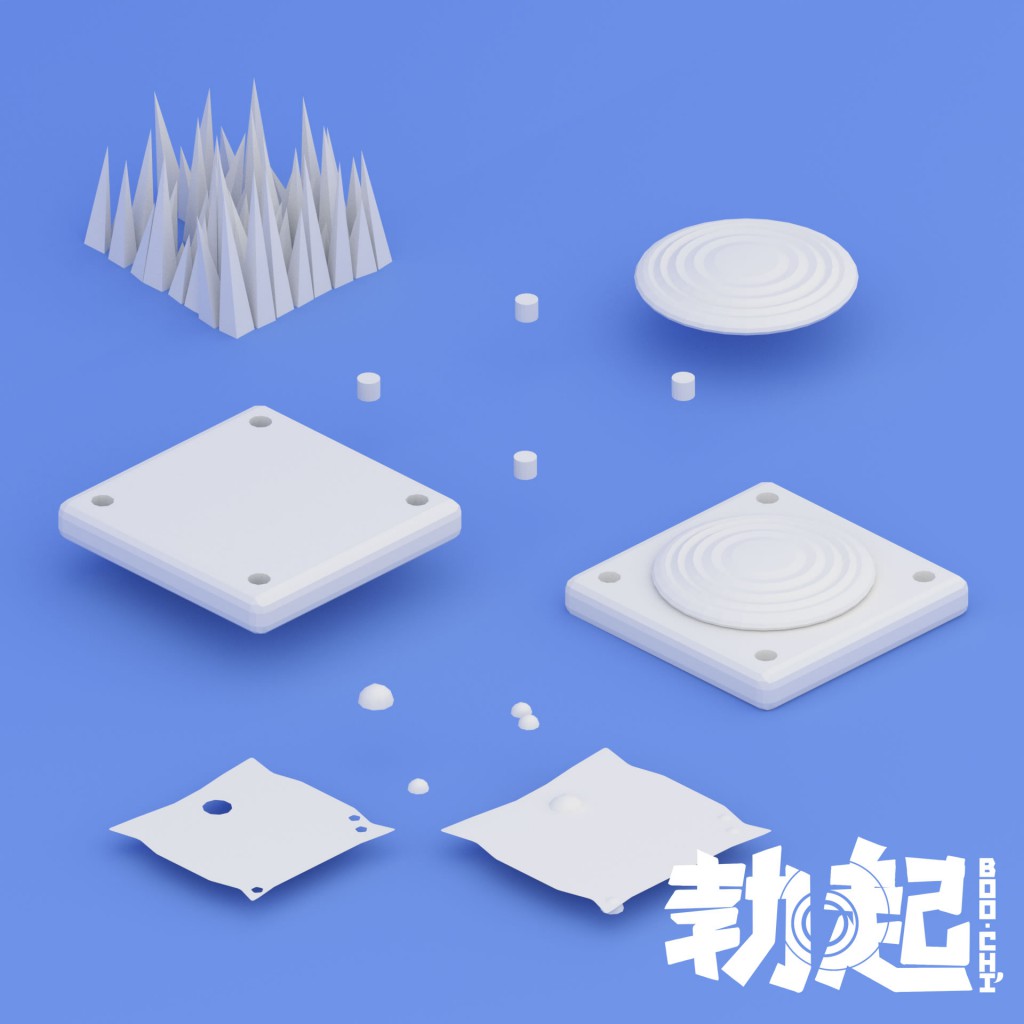
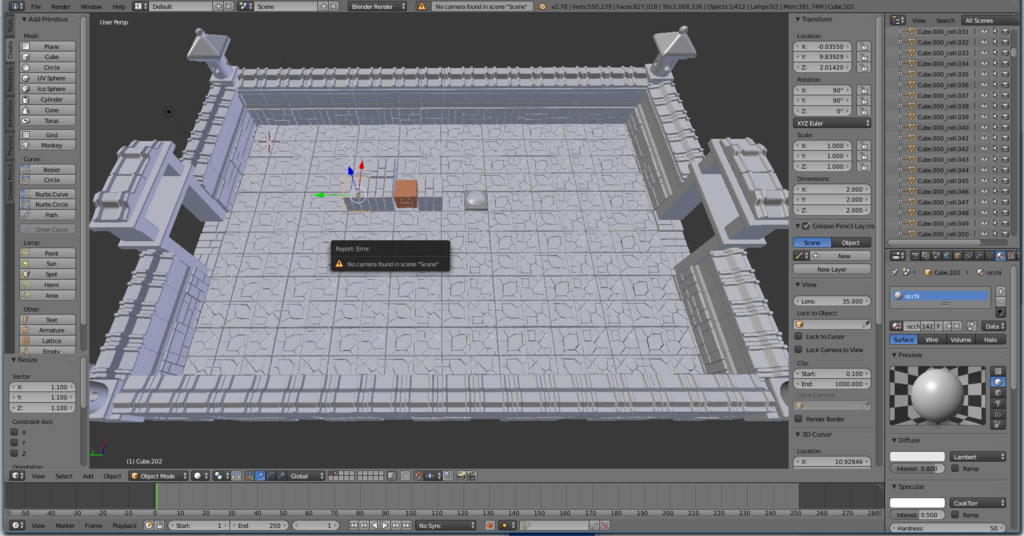
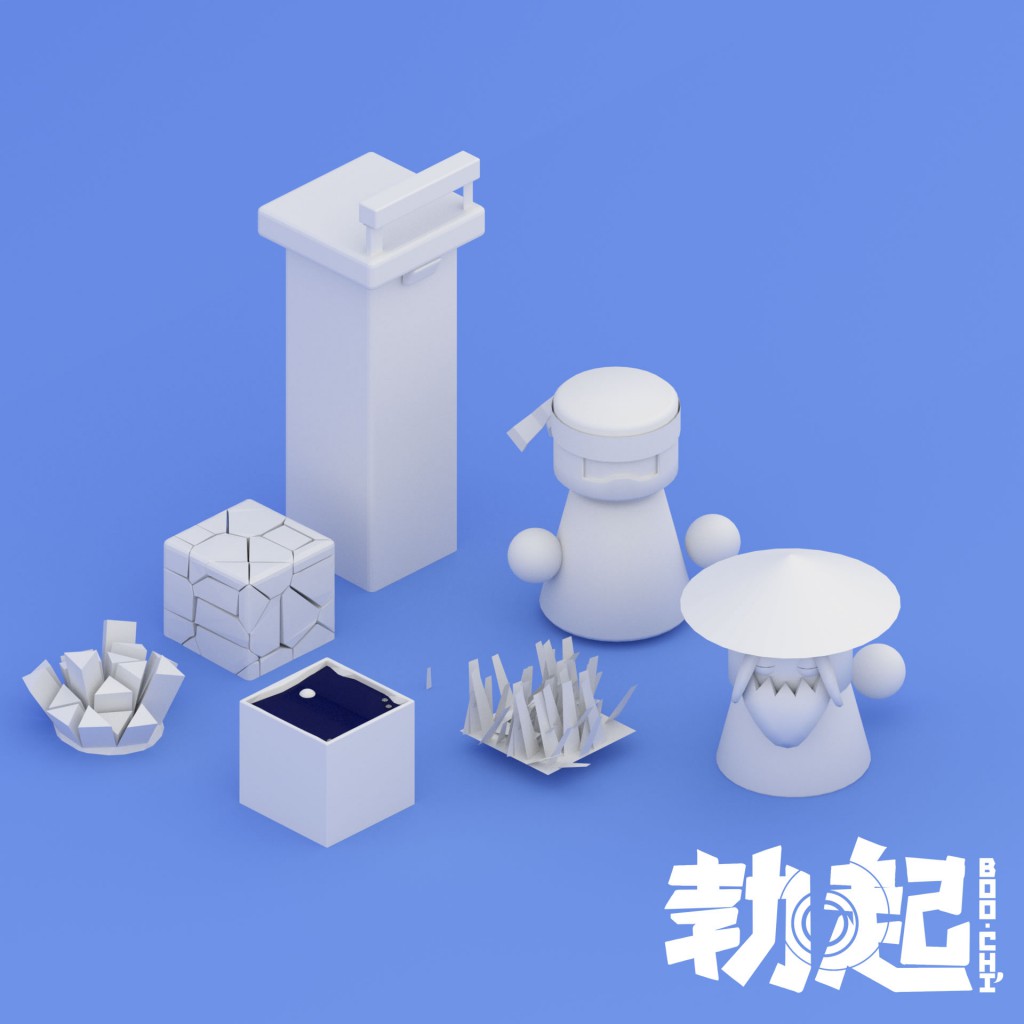
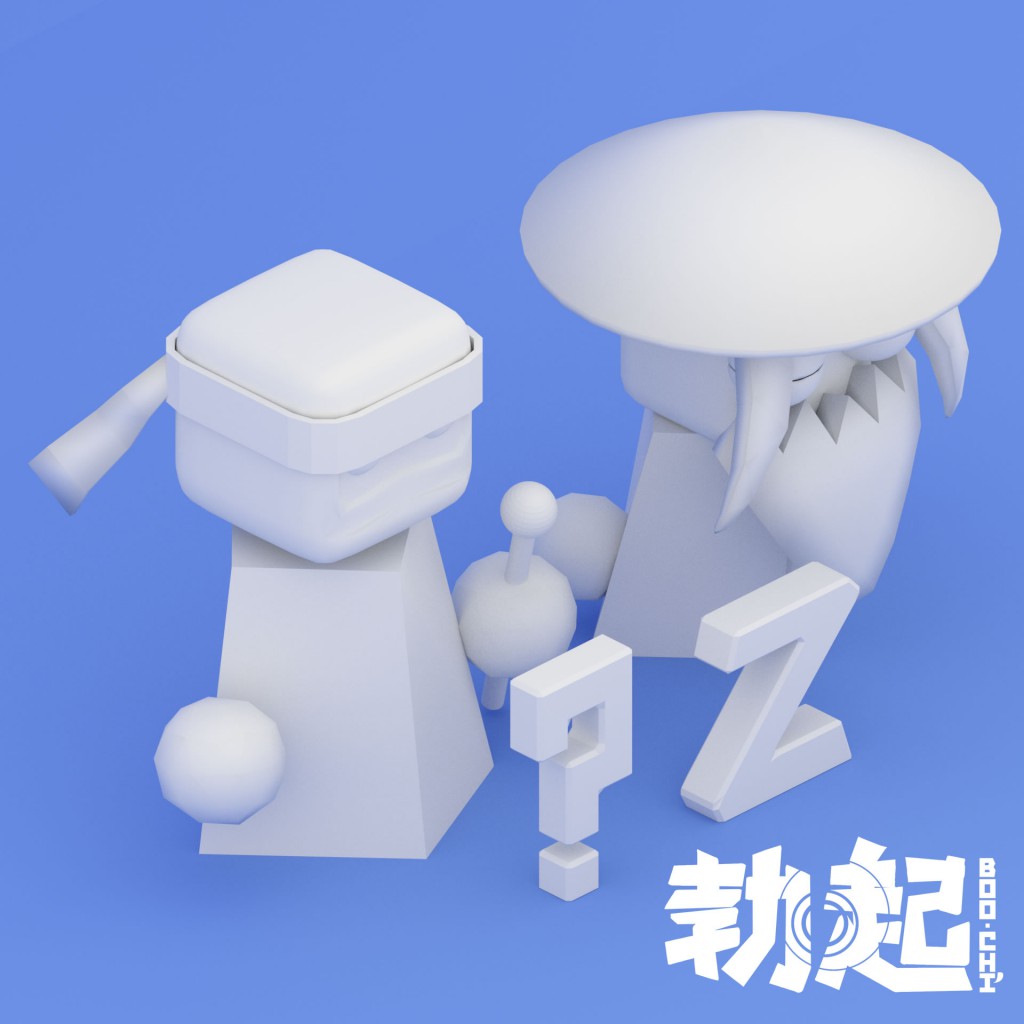
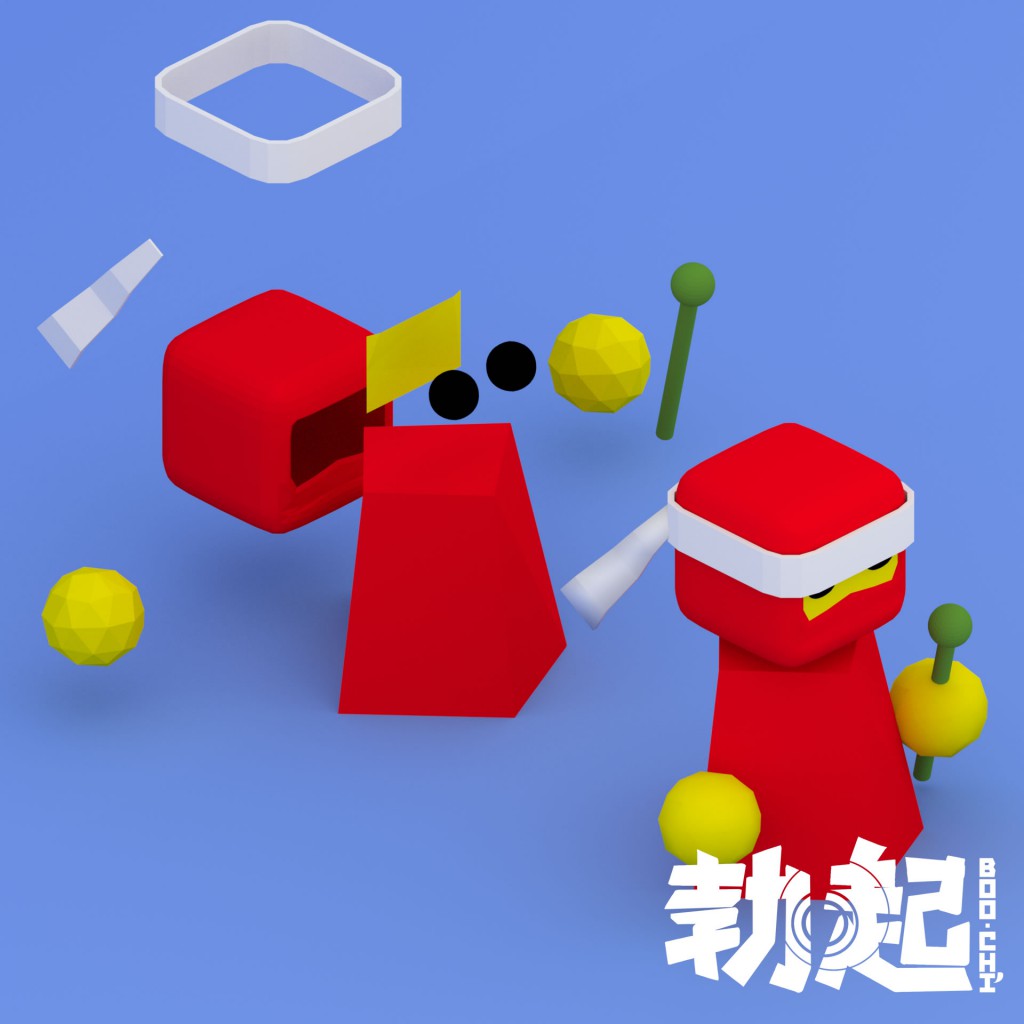
Le mesh scartate
In questa immagine potete vedere tutte le mesh del gioco che non sono state usate o sono state cambiate e modificate. Mi sembrava giusto dargli almeno uno sguardo!

Il nome
Quest’anno è opera mia: per quanto Maya-lee, Sith Sith, Tà-Chi e gli altri nomi fossero in pole position, sopratutto Tà-Chi il colpo di genio mi è venuto mentre stavamo fuori dai bagni e per qualche motivo non umanamente comprensibile stavamo facendo finta di litigare io, Luca e Christopher. Ad un certo punto mi avvicino alla porta del bagno e poco prima di aprire, mi giro e urlo: “Bucchì!”
Luca si ferma. Mi guarda. Ed io gli dico “boo come quelli di super mario, chi per mantenere l’assonanza col giappone”
E da quel momento in poi è diventato imperativo l’urlo iniziale ad ogni partita, preceduto dal gong. In questo filmato vedete il sound check
La cosa fantastica è che Tsuneo di Codemotion, ci stava facendo la traduzione per il logo per la frase Tà-Chi, quando ha visto Boo-Chi si è messo a ridere: Bokkì in giapponese vuol dire erezione. Quindi abbiamo usato i Kanji di Erezione. Ma il gioco è rimasto Boo-Chi aggiungendo l’accento finale che quasi non si vede.
Tornando dal bagno trovai Marco che mi fece cenno di avvicinarmi e sullo schermo vidi degli ideogrammi.
“Potremmo chiedere a Tsuneo…”
“Già fatto”
Era stato già tutto fissato ed era successo in pochissimi minuti!
Il resto è storia e jingle urlati ad ogni partita.
Il parlato
Pare che da qualche parte nella macchina fotografica professionale di una certa fotografa di cui non farò il nome (Marina Berardi) ci sia un filmato di 3 ragazzi chiusi in un bagno per disabili che fanno parlare Christopher mantenendo un tappeto per fare Yoga arrotolato ed un cellulare mentre dall’altra parte, non sapendo di essere ascoltata, dal bagno delle donne scatta uno Scorreggione da antologia.
Dico, pare ci sia un filmato di questa cosa. Non è dato saperlo.
Cmq le frasi, a parte l’urlo “BUCCHI’!” iniziale sono i lamenti del maiale, i colpi ricevuti dai ninja ed altre cosette extra che si possono ascoltare se aspettate un minuto nella schermata di start.
il vero lamento del maiale (lloc stann ‘e bucchin e a me m’hann lassat mmiez ‘ mar ma pecchè, mannagg tutt cos/’a pentecost) non l’abbiamo più messo per ragioni di tempo :'(
La musica
Luca:
Luiss Enlabs, ore 20:30. Tastiera alla mano e zaino in spalla arrivo in sede, con un imperdonabile ritardo che non mi ha permesso di essere alla presentazione del tema della Jam in diretta. Preventivamente, avevo già avvisato Marco di non “spoilerarmi” nulla fino al mio arrivo. BAM, il tema è “Waves”. “Waves”, capite? Le onde. Le onde sonore. Questo è il destino che si accanisce contro un musicista.
I ragazzi già avevano il concept del gioco a quell’ora ed io ho cercato solamente di dare una mano senza neanche togliere la tastiera dalla custodia. Non appena Marco ha cominciato a dare forma alla grafica, definendo quindi lo stile orientale dopo deviazioni sudamericane, ho cominciato a pensare all’eventuale colonna sonora. Ispirazioni? David Wise, punto.
Gira e rigira sempre a lui si va a finire. Così come fece (ha fatto) con Donkey Kong Country (Returns), la musica spezzava l’atmosfera “divertente” e “giocosa” espressa dall’impianto grafico, risultando invece molto evocativa e a tratti quasi “seria”. La cosa mi ha sempre affascinato molto ed ho pensato di adottare lo stesso approccio (cosa che non feci con Home E.M.M.E.R.D. per esempio). Proprio lui, poi, ha composto la musica per il videogame Tengami, quindi era davvero l’ispirazione più adatta all’occasione!
Al contrario degli anni scorsi, ho prima composto il tema principale al pianoforte e solo dopo ho cominciato ad arrangiare. Nelle edizioni precedenti, infatti, per trovare l’ispirazione sceglievo prima i suoni, oppure cominciavo a cercare un riff di basso o una ritmica di batteria. Da specificare che il brano ufficiosamente si chiama “Please don’t Gong”, un titolo meraviglioso che Marco aveva pensato di affibiare al gioco ma che risultava poco in linea con “Home E.M.M.E.R.D.” e “Ritual Cool” in quanto a bestialità :’D (confermo ndTMO).
Inevitabile poi il prendere spunto dall’audio de due trailer che mi hanno fatto venire le lacrime agli occhi: Super Mario Odyssey ed il nuovo Zelda. Del primo, c’è traccia nel flautino che suona poco prima del tema principale di BOO-CHI’. Del secondo, invece, c’è traccia nel mood della musica che accompagna la intro. Calma… rilassante… le foglie… il maestro in meditazione… ad un certo punto arriva l’idea. Un incidente d’auto in lontananza, con annesso litigio (“OH MA NUN M’E VIST POP?”) e folla incuriosita che commenta. Sì, nel bel mezzo della foresta. Perchè in realtà, mannaggia al poco tempo, volevamo poi rivelare che il tempio e la foresta non erano altro che un giardino a Secondigliano.

Oltre il muro, la superstrada o qualcosa del genere. Più pensavo a questa cosa e più ridevo come un cretino :D
Idea scartata, piazzato il fiume dietro e riassestato geograficamente il tutto.
Lì dove doveva stare…
I personaggi del gioco


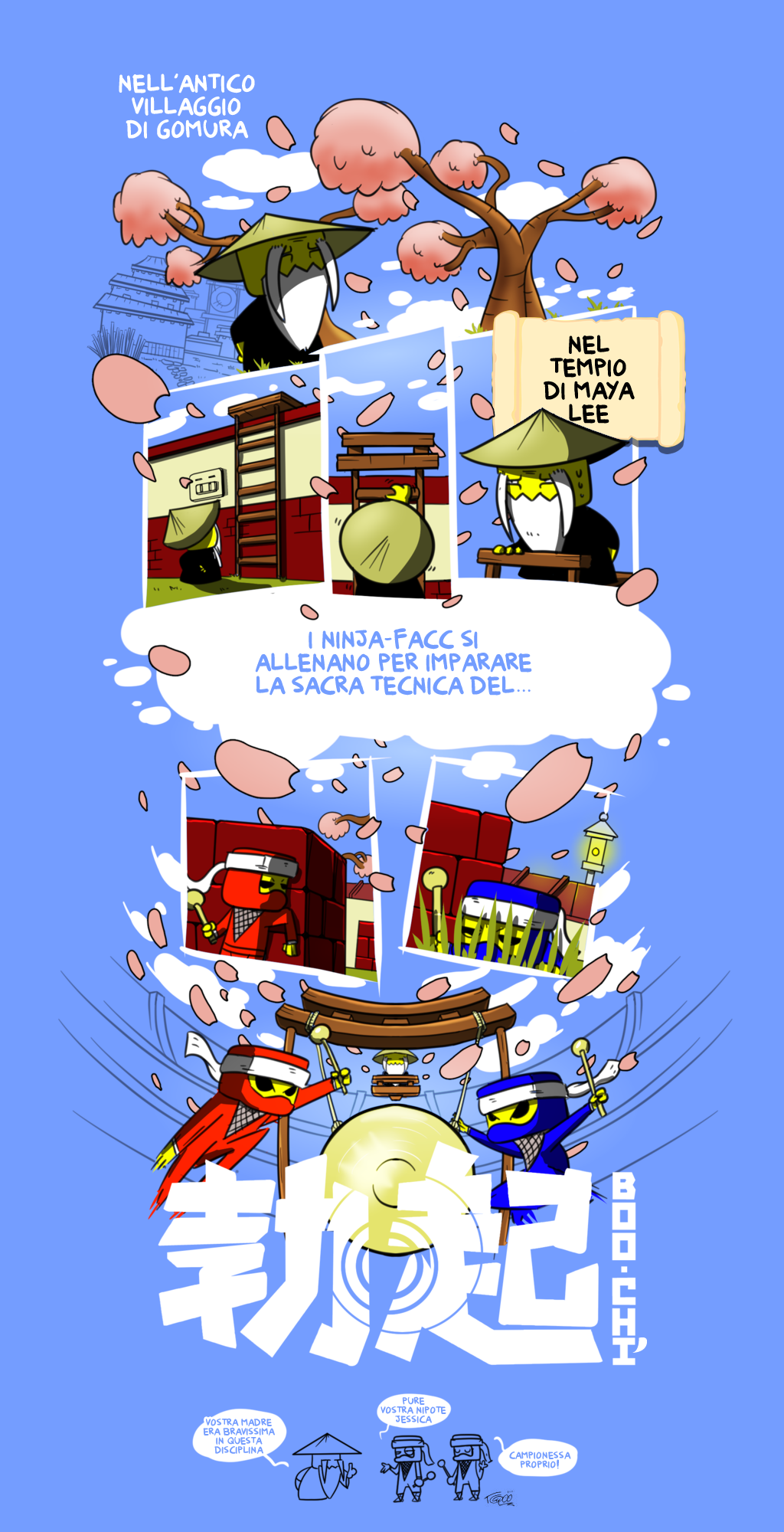
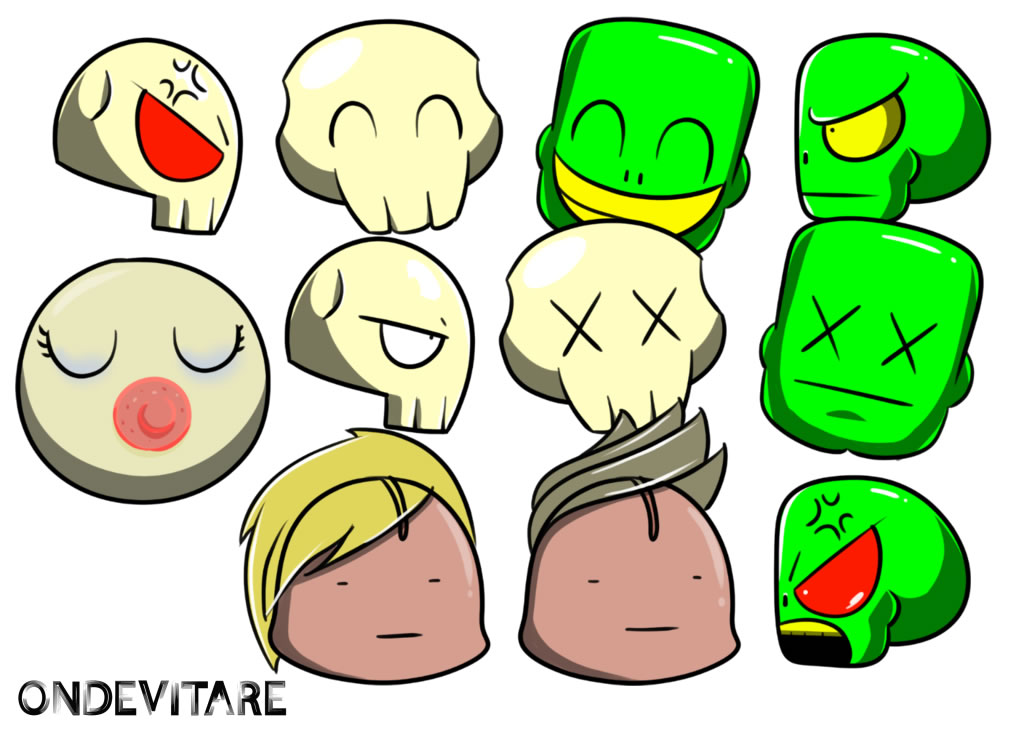
I Ninja Facc
Nome scelto da Luca, Non avendo tempo materiale per mettermi a fare delle animazioni decenti ed essendo i personaggi poco visibili a causa della telecamera topdown mi sono tenuto sul minimo sindacale. Il nome in codice del nostro gioco poteva tranquillamente essere “quello come bomberman” perchè abbiamo preso spunto in più di un occasione dagli screenshot di Super Bomberman R.
In tutto sono 4 bone in croce, una base per il corpo, una per la testa e due per le mani.
L’idea di mettergli un bastone per il gong in mano è venuta naturale.

Il Maestro Maya Lee
Non serve assolutamente ad un emerita mazza nel gioco. Poteva essere parte della UI che ti diceva il punteggio ed il tempo, ma in 48 ore è già un miracolo quello che siamo riusciti a fare secondo me!
Animato con una sola bone messa in mezzo e stop.
Il design è praticamente un clone del saggio che avevo disegnato per Bluemix che a sua volta era un clone del maestro dei 5 picchi.
Un vecchio con la barba e col cappello in testa, dai. :V

Il Maiale
Povero :( Poteva essere uno dei protagonisti. Che peccato.
Il Gameplay
Il gioco, alla fine, come funziona? Christopher l’ha semplificato così:
- Count your steps! You and your opponent are both invisible. If you have lost yourself hit the A button on your controller.
- Try to guess your opponent’s position by paying close attention to the map: grass and water puddles will react whenever you or your opponent walk over them!
- When you think your opponent is close to it, walk over the Gong and let them be hit by the soundwave!
Mi sembra una buona spiegazione. Detto in parole povere il personaggio si muove sulla scacchiera ad ogni singola pressione sul tastierino direzionale, in pratica una pressione = uno spostamento su uno dei cubi. Essendo i personaggi sempre invisibili è facile che vi perdiate sulla mappa quindi abbiamo inserito (non mi chiedete chi, non mi chiedete come, se avete letto prima pare che questo gioco sia uscito dai nostri PC in modo autonomo) la possibilità di visualizzare il proprio personaggio premendo A.
La cosa comoda è che, oltre al movimento, quello del “riapparire” sulla mappa è l’unico altro input possibile.
Il fatto di “vedersi” sullo schermo, sempre probabilmente ispirato dal gameplay di Karma di Arvi Teikari, era la soluzione più immediata per risolvere il problema del “sì, figo, ma dove sto adesso?!”
Probabilmente se avessimo avuto più tempo di iterare avremmo creato un feedback più utile per i singoli giocatori, che comunque sembrano essersi divertiti (e noi con loro)!
In quel caso ovviamente verrete scoperti dall’altro giocatore e l’effetto sopresa sparirà.
Per far capire all’altro giocatore dove avvengono gli spostamenti suoi e dell’avversario ci sono degli elementi a terra, l’erba e l’acqua, che si attivano al passaggio (interessante citare che la mesh usata per fare l’erba si muove grazie a 3 bone interne perchè andavamo di frettissima)
Il gong scompare ogni tot tempo ed appare in una delle sezioni della mappa. Oppure ogni volta che viene attivato da entrambi i giocatori.
Le sezioni del livello, disegnate da Christopher per la posizione dei muri, cambiano in modo randomiche e sono suddivise da 6 diverse posizioni, che vengono destrutturate, vacillando un attimo prima di sparire per poi ricomporsi.[n][o]
Nel caso vi troviate in quella zona perderete un punto. Vince chi fa più danni all’avversario.
Il maiale non c’è, ma anche il level design originale provava a dargli spazio.
La prova del pubblico
Abbiamo acchittato la postazione in modo che le persone che venivano da dietro potessero continuare a vedere il gioco anche se c’erano degli altri giocatori, solo per questo abbiamo fatto giocare la gente in ginocchio. Non c’è nessun gioco di parole con il titolo. No no.
Non sia mai.
:V
Conclusioni
Miglior grafica e miglior sonoro portati a casa come vittoria. In tanti anni di Jam è la prima volta che prendiamo il premio come “miglior grafica” e mai come questa volta è bello sapere che la grafica non è solo un lavoro mio, ma di tutto quanto il team. Pensavo fosse veramente un gioco di merda finchè non ho visto quanto la gente si divertitiva e quanto la parte strategica del gioco fosse intricata ed intrigante. Ci sono ovviamente un sacco di cose da ripulire e ci sarebbero un sacco di cose da aggiungere ma per adesso Boo-Chi si chiude.
Magari, col tempo, riapriremo i portoni del tempio di Gomura e scopriremo quanti 勃起 fa la nipote del Maestro.

Grazie per aver letto fino a qui o per aver semplicemente scrollato la pagina guardando le figure :V
Bonus
E anche quest’anno è successo qualcosa mentre dormivo…

E purtroppo Cristopher è morto durante la Jam. Peccato era così un bravo ragazzo… :V

Doppio Bonus
Ho fatto pure le illustrazioni per il gioco di Glenda e Marco che è stato nominato “il gioco meno divertente della jam” vincendo la coppa Cicinelli.
Perchè Cicinelli non fa ridere.















Dove posso scaricare il gioco? Mi sembra che il link sta sbagliato. scuza mi italiano.
Hai ragione, il link é, per qualche motivo, errato! Here is the correct link! http://globalgamejam.org/2017/games/boo-chi